软多信息技术-中国互联网软件开发商!

软多信息技术-中国互联网软件开发商!


小程序的出现注定了其不同凡响之处,小程序的出现让微信成为了超级App,没有之一。
现在小程序开发怎么样了?小程序开发还有红利吗?到底要不要开发小程序?小程序开发简单吗?今天软多信息就给大家讲下关于小程序开发的问题,小程序的优势,小程序开发难易程度等问题。
我们都知道小程序的起步是非常高的,他在微信App内,也叫微信小程序,所以具备天然的流量入口,这也是用来推广公司产品的一个绝佳赛道!所以如果想要运营推广,小程序是必要开发的。
小程序的特点、优势、及开发制作
小程序的特点:无需下载,用完即走。方便、快速、高效,扫一扫或者搜一下就能打开应用。
小程序解决了用户手机上App应用的烦恼问题。小程序可以随时使用,但无需安装和卸载。
小程序的优势:免安装,即开即用,用完就走。坐拥10亿用户,许多商户已开始入驻小程序,是新零售时代的必备工具。小程序的发展前景很值得看好。
现在,有三种小程序开发方式,微信小程序、美团mpvue和wepy微信小程序开发框架。

美团mpvue小程序开发工具,是使用Vue.js开发小程序的前端框架。mpvue 修改了 Vue.js 的runtime 和compiler 实现,能够在小程序环境中。
mpvue小程序开发工具的同一套代码能同时在小程序和web端运行,多端可多次使用,如果之前就有vue的开发经验, 可选择mpvue开发小程序,不用再学习小程序的语法。
下面将介绍如何使用mpvue快速开发一个微信小程序
开发环境:nodejs + vue-cli + 微信开发者工具
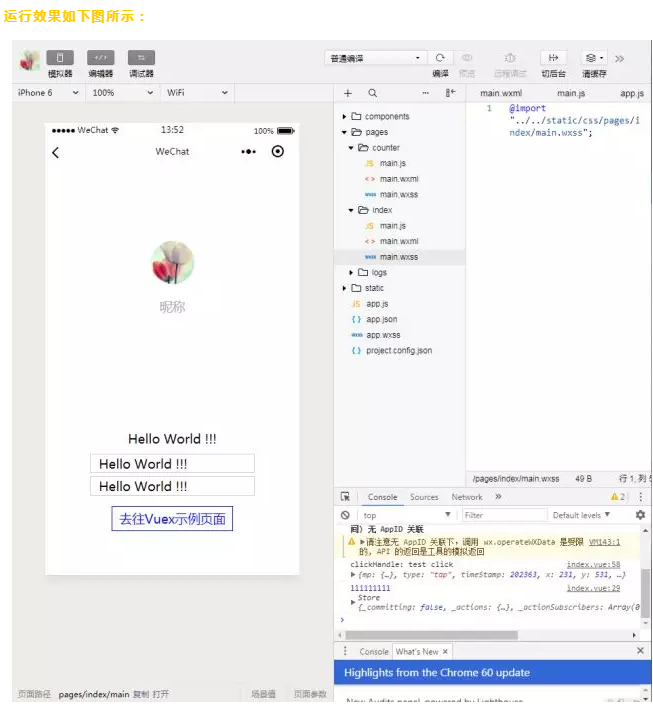
vue-cli是vue提供的一个官方的脚手架,使用如下命令:vue init mpvue/mpvue-quickstart my-project快速创建一个基于mpvue-quickstart模板项目, 进入my-project执行npm install 和npm run dev后,会生成一个dist目录,其中是小程序相关的代码,最后将my-project目录导入微信开发者工具,一个mpvue项目就启动了。


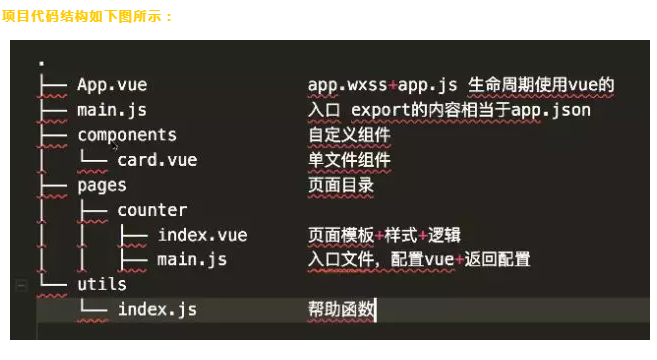
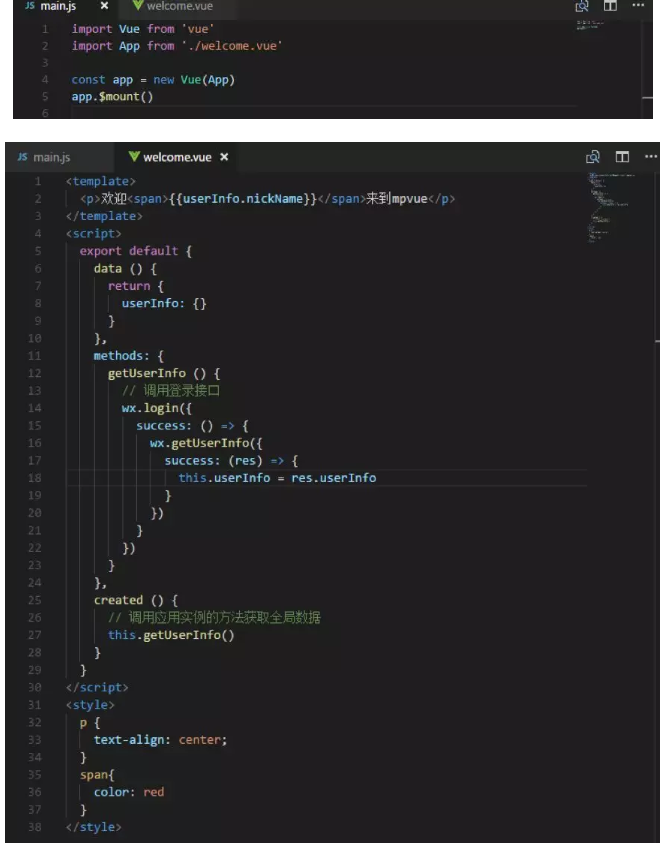
其中pages目录下面是小程序的页面,每个页面的目录结构都是类似的包含一个vue单文件组件和一个main.js文件,可以很方便的使用组件化的方式开发小程序。 Vue的生命周期和小程序的生命周期在mpvue中是兼容的,推荐使用vue生命周期,因为小程序的生命周期在其他端如web端是没有相关生命周期的,如小程序onLaunch可以用vue的created代替,但是有些生命周期是小程序独有的如onPullDownRefresh,这时只能使用小程序自带的生命周期函数。 下面是一个小程序页面的完整代码实例,在pags目录下面建立一个文件夹,包含一个welcome.vue和main.js文件。

有兴趣的小伙伴可以试着尝试下,如果有什么问题,或者小程序开发可以咨询软多信息。
以上就是《为何要开发小程序,小程序开发容易吗》的全文,希望对您有有所帮助!

郑州市管城区紫荆山路
兴达国贸1001室
赵经理:13673670267
胡经理: 18137129857
周一到周六 8:30 ~ 18:00
为中小企业提供信息化、电商化、互联网化的整体解决
方案,真正做到让天下门店没有难做的营销!

微信小程序

微信公众号

抖音账号
Copyright © 2017 软多信息技术 All rights reserved. 增值电信业务经营许可证:豫B2-20200556 备案号:豫ICP备18038454号-1